-
SSR과 CSR이란?프로그래밍 기초 공부 2022. 10. 31. 00:03
24번째로 포스팅하게 될 내용은 SSR과 CSR에 관한 내용입니다.
[ SSR ]
Server Side Rendering의 약자
서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식- 서버에서 이미 '렌더 가능한' 상태로 클라이언트에 전달되기 때문에, JS가 다운로드 되는 동안 사용자는 무언가를 보고 있을 수 있음
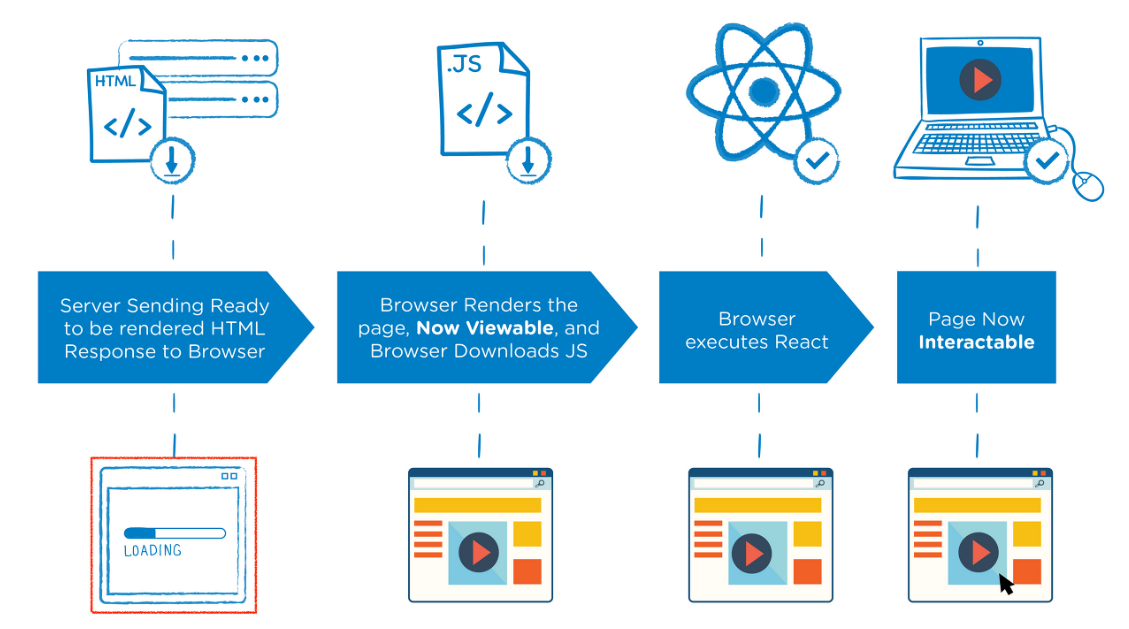
[ SSR 단계 ]

- User 가 Website 요청을 보냄
- Server는 'Ready to Render' 즉, 즉시 렌더링 가능한 html 파일을 만듬
- 클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 됨
- 그러나 JS가 아직 읽히기 전이므로 사이트 자체는 조작 불가능함
- 클라이언트가 JS를 다운받음
- 다운 받고 있는 사이 유저는 컨텐츠를 볼 수는 있지만 사이트는 조작 불가
- 대신 사용자의 조작을 기억함
- 브라우저가 JS 프레임워크를 실행
- JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 웹페이지는 상호작용이 가능해짐
[ SSR 장점 ]
- 첫 페이지 로딩 속도가 CSR에 비해 더 빠름
- SEO가 좋음
- 서버에서 렌더링 후 각각 페이지를 넘겨받는 것이므로 각각 페이지에 대한 정보 입력하기 쉬움
[ SSR 단점 ]
- 초기 로딩 이후 페이지 이동 시 속도가 다소 느림
- 화면 깜빡임 현상 있음
[ CSR ]
Client Side Rendering의 약자
SSR과 달리 렌더링이 클라이언트 쪽에서 일어남
서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내줌 클라이언트는그것을 받아 렌더링을 시작[ CSR 단계 ]

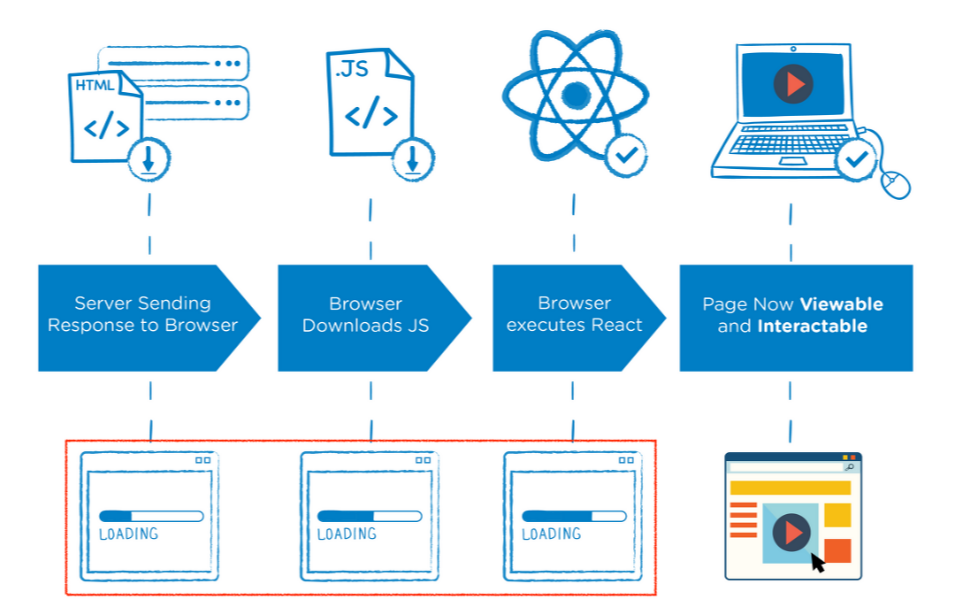
- User가 Website 요청을 보냄
- CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보냄
- 클라이언트는 HTML과 JS를 다운받음
- SSR과 달리 이때 유저는 아무것도 볼 수 없음
- 다운이 완료된 HTML,JS가 실행, 데이터를 위한 API가 호출
- 서버가 API로부터 요청에 응답
- API로부터 받아온 data를 placeholder 자리에 넣어주고, 웹페이지는 상호작용이 가능해짐
[ CSR 장점 ]
- 초기 로딩 속도가 느림
- 원하는 내용만 업데이트 가능
- 링크 이동 클릭 -> 헤더와 풋터와 같이 중복되는 내용 고정시키고 컨텐츠만 업데이트하여 로드할 수 있음
[ CSR 단점 ]
- 초기 로딩 이후 속도가 빠름
- SEO에 취약
- HTML 파일을 하나만 받아와서 작동해서 각각 페이지에 대한 정보를 담기 힘듬
[ 렌더링 방식 선택기준 ]
- SSR을 사용
- 네트워크가 느릴 때
- CSR은 한번에 모든 것을 불러오지만 SSR은 각 페이지마다 나눠불러오기 때문
- SEO가 필요할 때
- 최초 로딩이 빨라야하는 사이트를 개발 할 때
- 메인 스크립트가 크고 로딩이 매우 느릴 때
- CSR은 메인스크립트가 로딩이 끝나면 API로 데이터 요청을 보냄
- SSR은 한번의 요청에 아예 렌더가 가능한 페이지가 돌아옴
- 웹 사이트가 상호작용이 별로 없을 때
- 네트워크가 느릴 때
- CSR을 사용
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때
- 로딩창을 띄울 수 있는 장점이 있음
- 메인 스크립트가 가벼울 때
- SEO가 필요 없을 때
- 웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때
'프로그래밍 기초 공부' 카테고리의 다른 글
CORS(Cross-Origin-Resource Sharing)란? (0) 2022.10.31 DNS란? (0) 2022.10.31 MPA와 SPA란? (0) 2022.10.29 AJAX란? (0) 2022.10.17 JSP란? (0) 2022.10.17